Axis LMS Course Pages

Every Course inside Axis LMS is made up of multiple pages. While your users may only ever be able to access a handful at a time, they all come together to create your course.
Looking to add content to your courses? Skip to this article
Courses are actually broken into four different types of Pages: Content, Course Info, Enrollment, and the Login Page. How and when users access these pages is a little bit different.

Content Pages
Content Pages are the bulk of your course. They hold all of your quizzes and modules, and are *the* way your users will progress through the course.
Only users who are enrolled in the course will have the opportunity to access your Content Pages; though, this can be restricted by applying different Accessibility Requirements to the Pages, and their Sections (see this article).

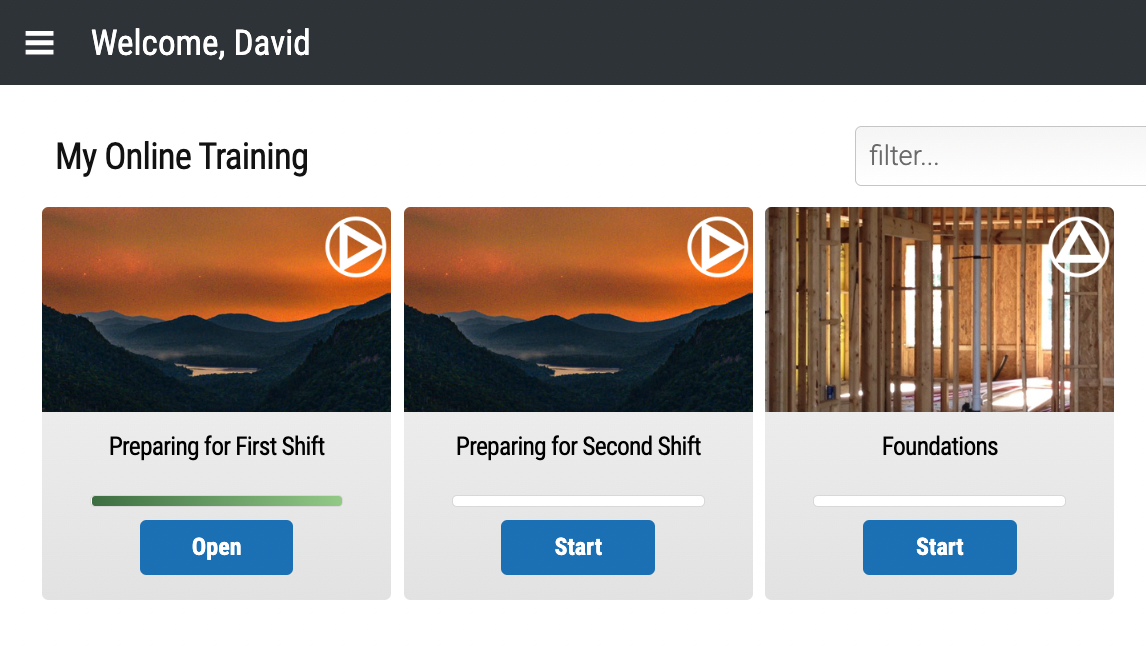
To access the Course Content Pages, your users will need to open the course - they can do this through different Learning Portal widgets, or by logging into the Course directly.
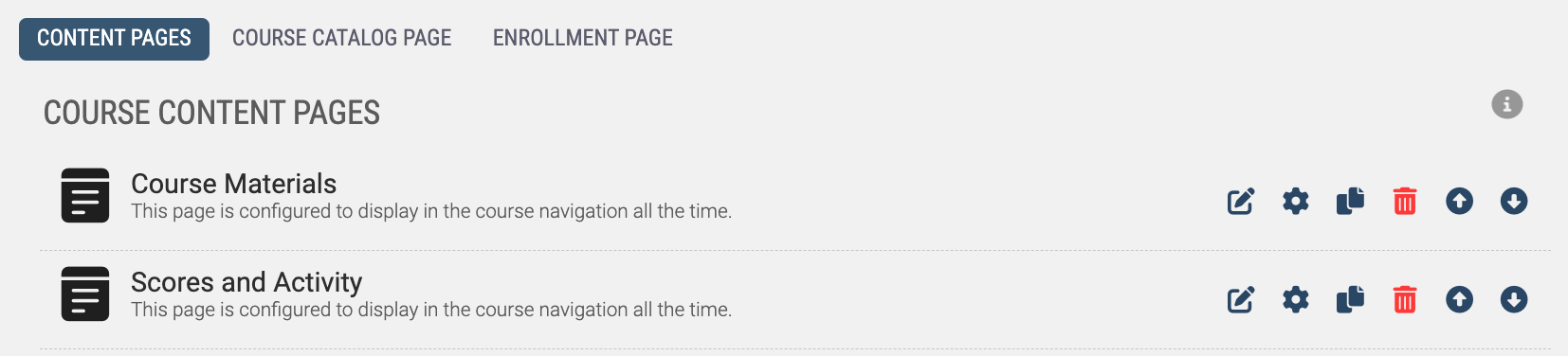
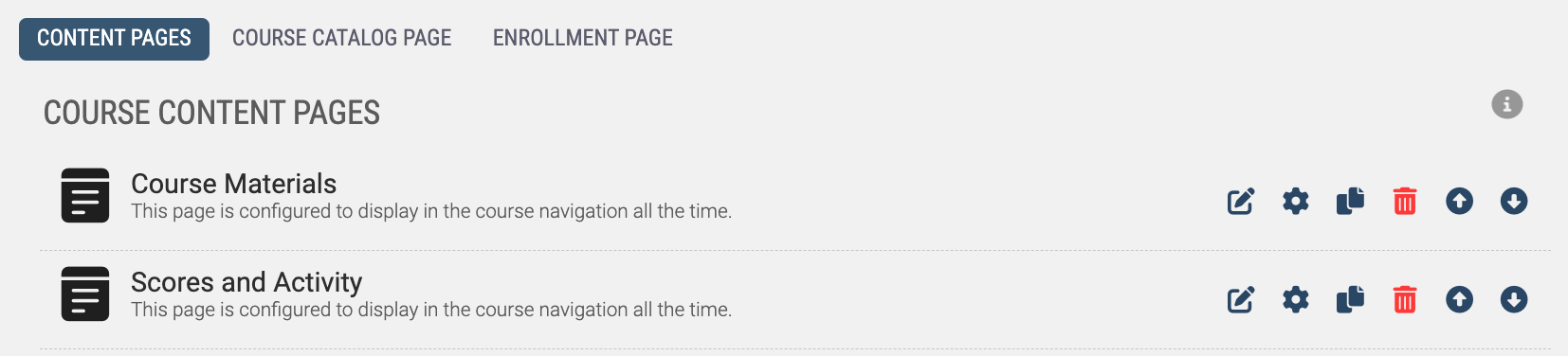
To edit your Content Pages, you’ll want to edit one of your Courses, then go to the Page Manager. From this page, your default view is that of the Content Pages, which you can Edit by selecting the Pencil icon, or update Settings by selecting the Cog / Gear icon.

To learn more about how to customize your Content Pages, check out this article on Content Accessibility.
Course Info Page
The Course Info Page is where your users will get their first impression of the course, as it is the most accessible page of your course for those who are not already enrolled. Because of this, it is often treated as an advertisement for the course. This page does not hold any quizzes, and is usually constructed to give its visitors an idea of what they can expect to experience and get from the course.
Your visitors can access this page whenever they click on an Info button for this course - this includes your Shopping Cart, and any Widgets on your Learning Portal or Public website.

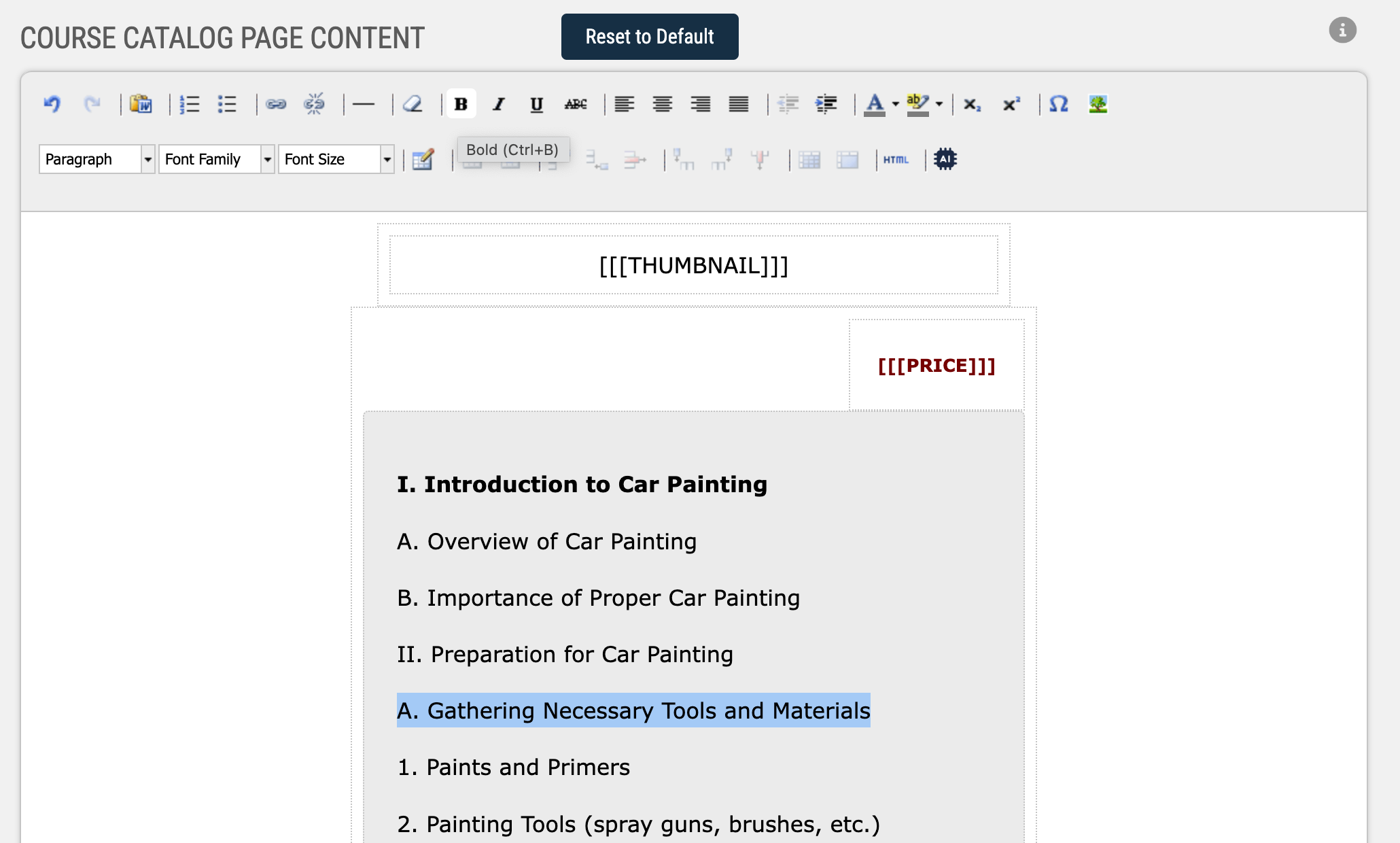
To edit your Course Info Page, you’ll want to edit one of your Courses, then go to the Page Manager. Rather than editing one of your Content Pages, select the Course Info tab.
The default Course Info Page may be somewhat plain; but by using the different placeholders, inserting images, and a full HTML editor available, you have all the tools necessary to create a masterpiece.

While it doesn’t fit every business model, Enrollment Pages provide a method for visitors to freely enroll themselves into your courses. This page is typically used by Teachers, Trainers, or Proctors who will sign their users up - not the users themselves (however, it can be done this way).
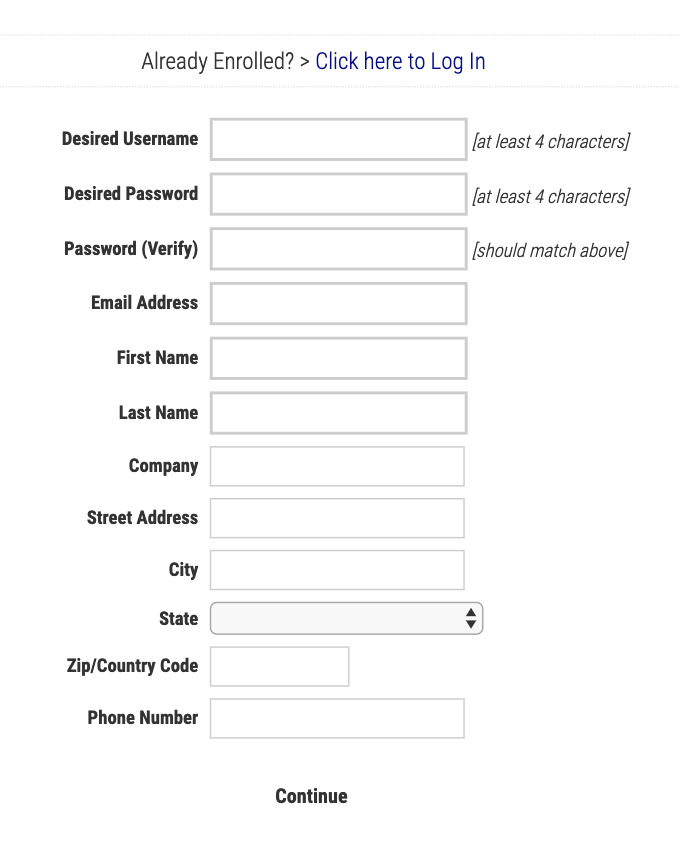
Depending on your business practices, this page might never be seen; but if it is accessible, users will be presented with a Login link, and an Enrollment Form.

This page can be further edited by going to your Page Manager, then selecting the Enrollment Page link. You’ll have access to the page editor (a full editor, including different placeholder and media options), a CSS editor, and a JavaScript Editor. But if you’re not familiar with either CSS or JavaScript, you may want to stick with just the Page editor for now.
Adding the [[[ENROLLMENT_FORM]]] placeholder to your page will create a form where users need to fill in different fields before a successful enrollment. You can edit the required fields by selecting the Form dropdown, and selecting "Custom Form". This will bring up a new "Customize" button, which allows you to dictate the fields a user needs to complete when they fill out the form.
Next to the Form dropdown is an Enrollment Code field. If you fill out this field, any visitors will be prompted for the code when they are filling out their form; without it, they will not be able enroll from the Enrollment Page.
Login Page
The Course Login page is used only in fringe cases when you do not want your visitors to login through the Learning Portal. By default, the page is automatically redirecting to the Learning Portal login; but if toggled off, users are able to enter their login information, or access the password recovery.
As this page redirects by default, your visitors might never see this page; but if toggled on, visitors will only ever see this page if they are accessing the link directly. You can find this link by selecting the User Links icon from your Course’s Dashboard.

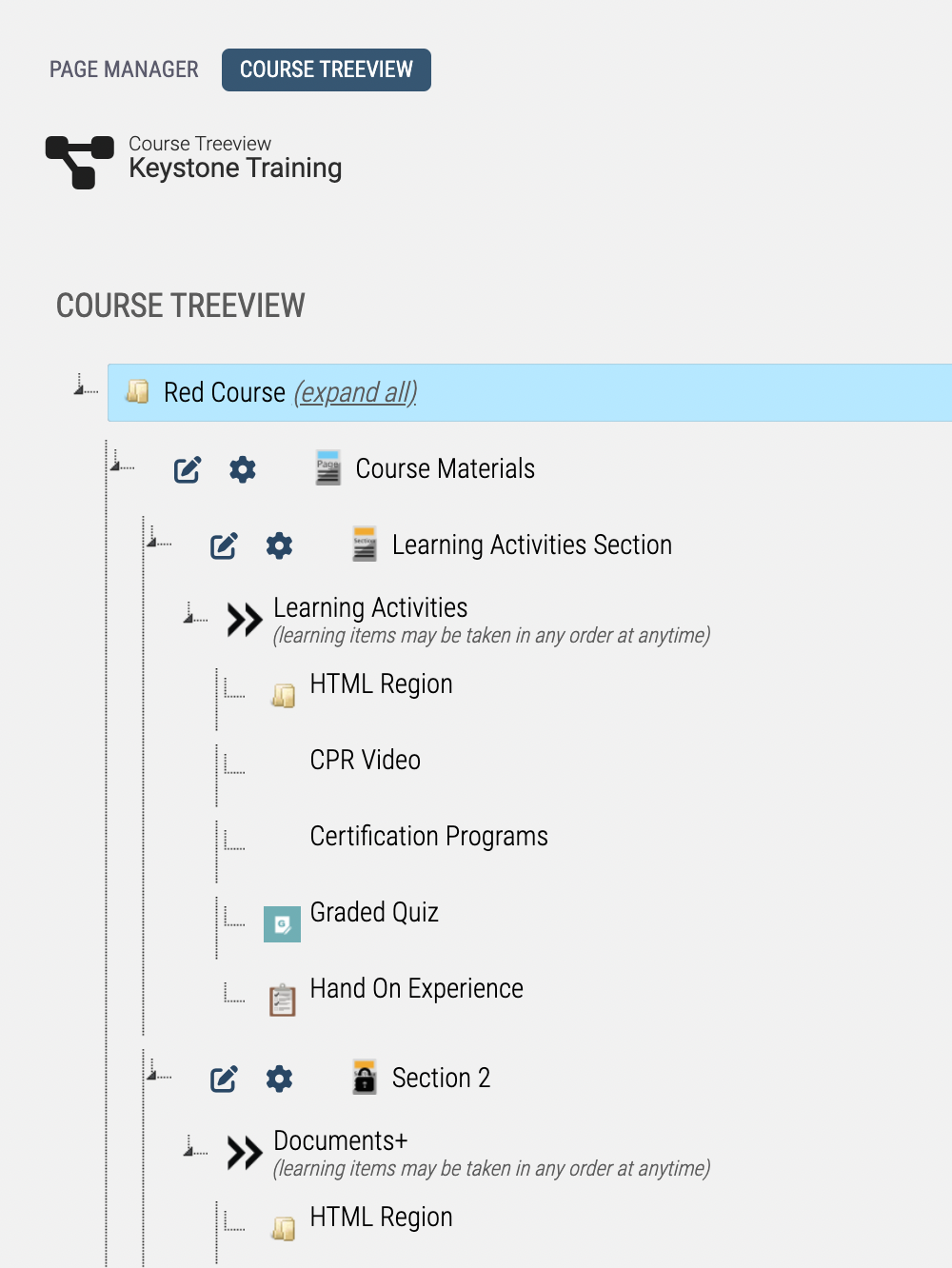
In the Page Manager, there is also a Course Treeview. This view gives you another perspective on how your course is laid out. It is a top-down look at the pages, sections, sub-sections, and content within each sub-section. In this view, you can additionally edit page and section content as well as work with their settings.