SCORM Completion Javascript for E-Learning Software

If you are uploading SCORM Lessons and Activities to Axis LMS, the course listing page may not be refreshed and updated with the status of the SCORM activity after a user completes it. Also, if a user closes the browser window before returning to the course after completing the SCORM activity or your SCORM lesson closes the SCORM automatically, it could close out the entire course which may not be your desired outcome, and in some circumstances full credit will not be applied back to the course. This is due to the way SCORM operates, however, most E-Learning Authoring software enables you to add Javascript code, which is what we will need to do.
Adobe Captivate
If you are using Adobe Captivate, there are a few things to do to make the delivery seamless. There are a few pieces to know, but once you've done it, its easy to apply to all of your SCORM lessons. You can also download the small captivate project here to help you follow along.
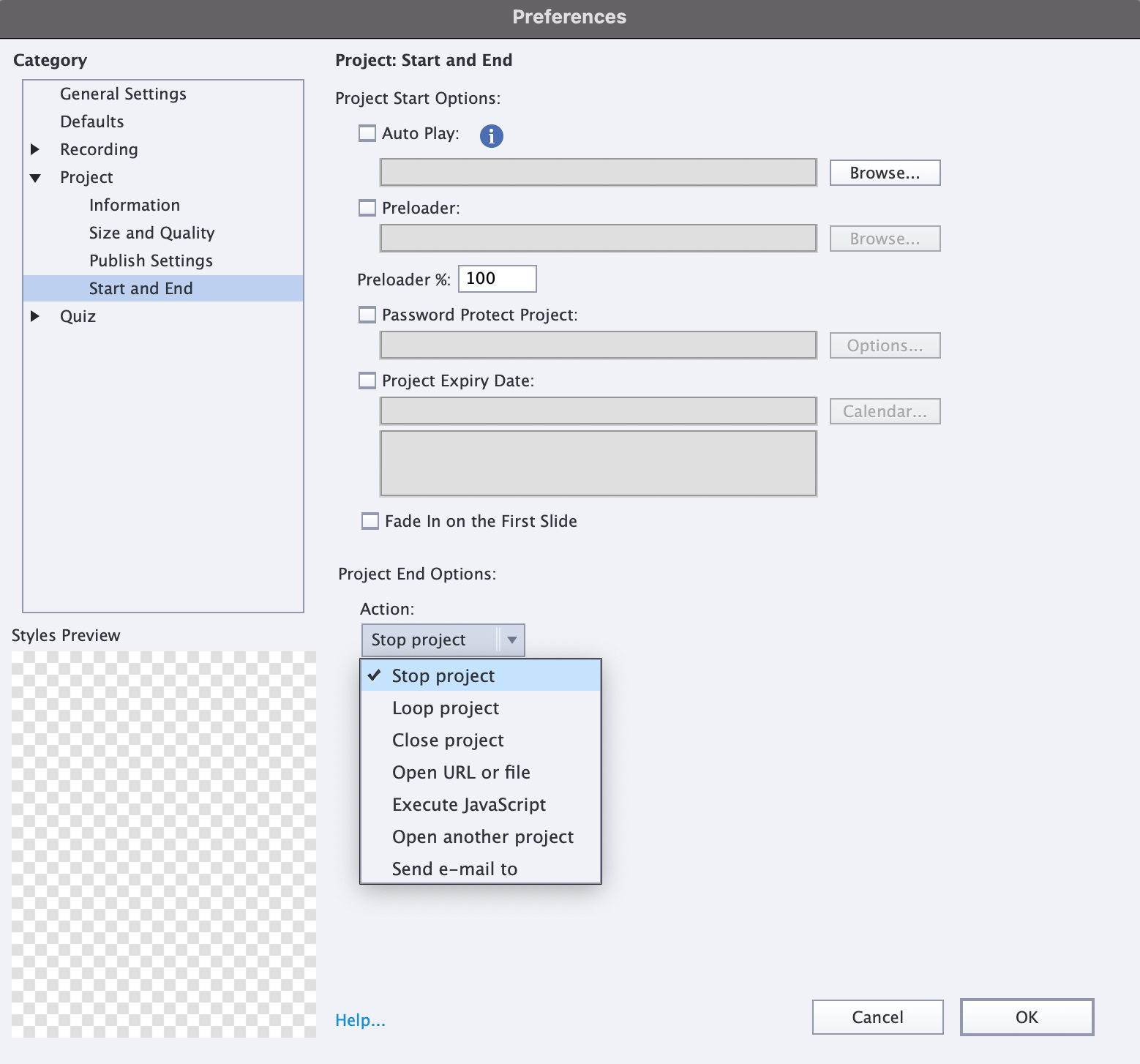
First, Go to the Settings/Preferences, and under 'Project' category select 'Start and End', and make sure 'Project End Options' action is set to 'Stop Project'.

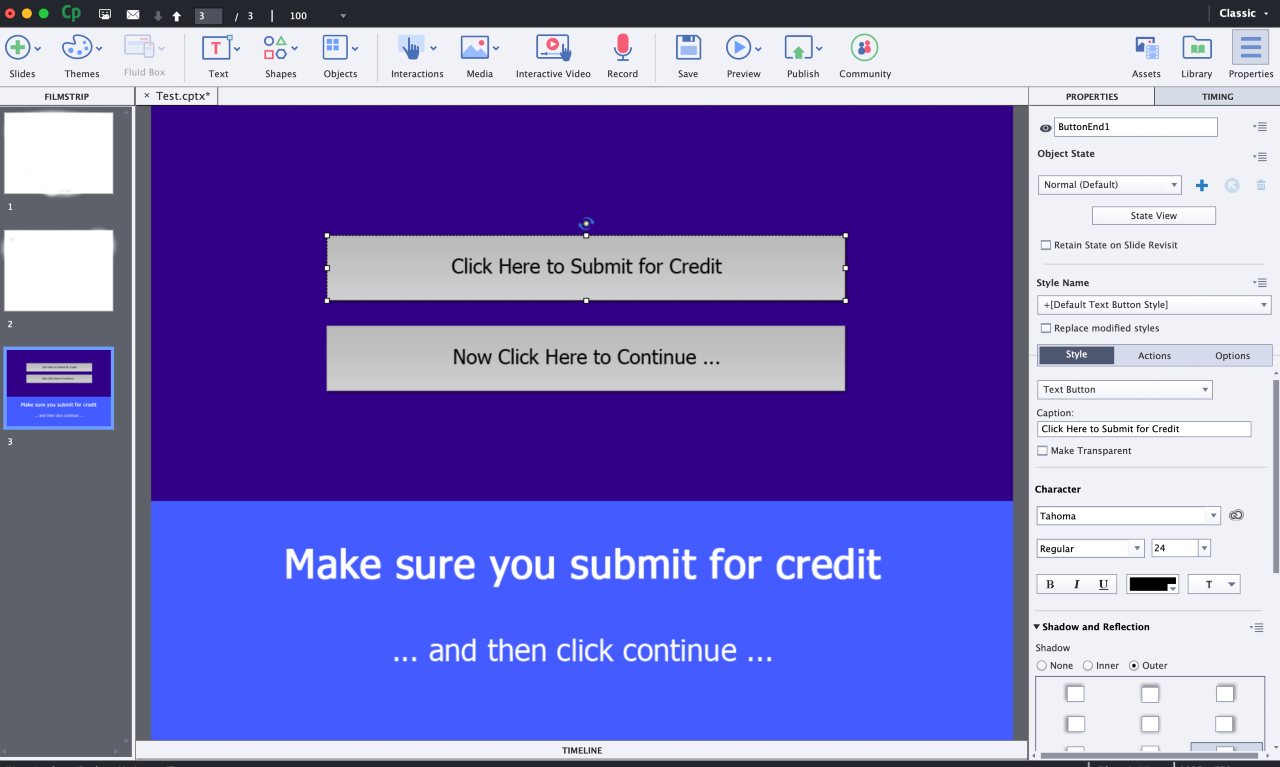
Next, Add a slide at the end. On the slide, you will add 2 buttons and some text so it looks something like this (this is just a general example):

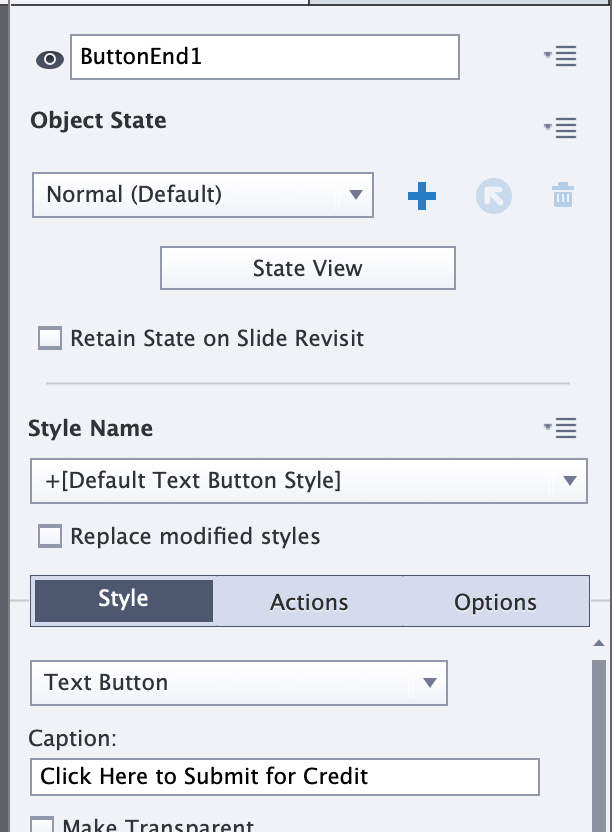
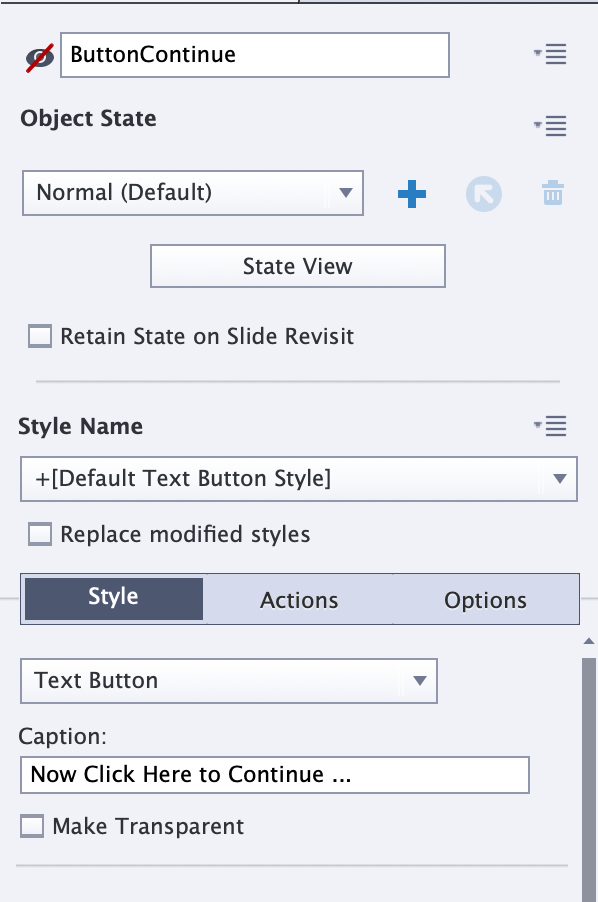
For the first button, set the element-name to be 'ButtonEnd1' and caption something like 'Click here to submit for credit', and for the 2nd button, set the element-name to 'ButtonContinue' and a caption like 'Click here to continue...' - which starts off hidden (click the eyeball so there is a slash across it).

 .
.
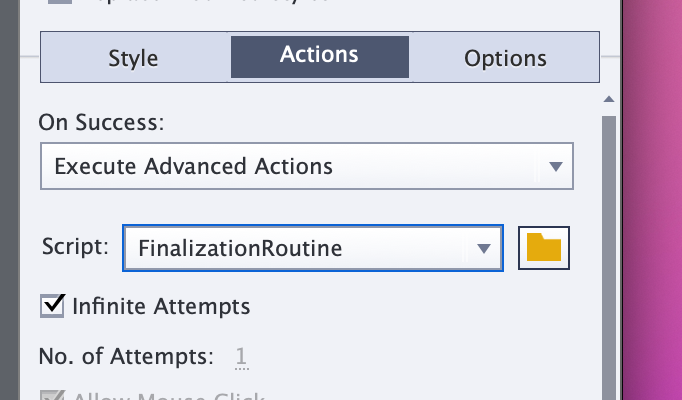
Go back to the first button, click on the ACTIONS tab button, and set the 'On Success" option to be 'Execute Advanced Actions'.

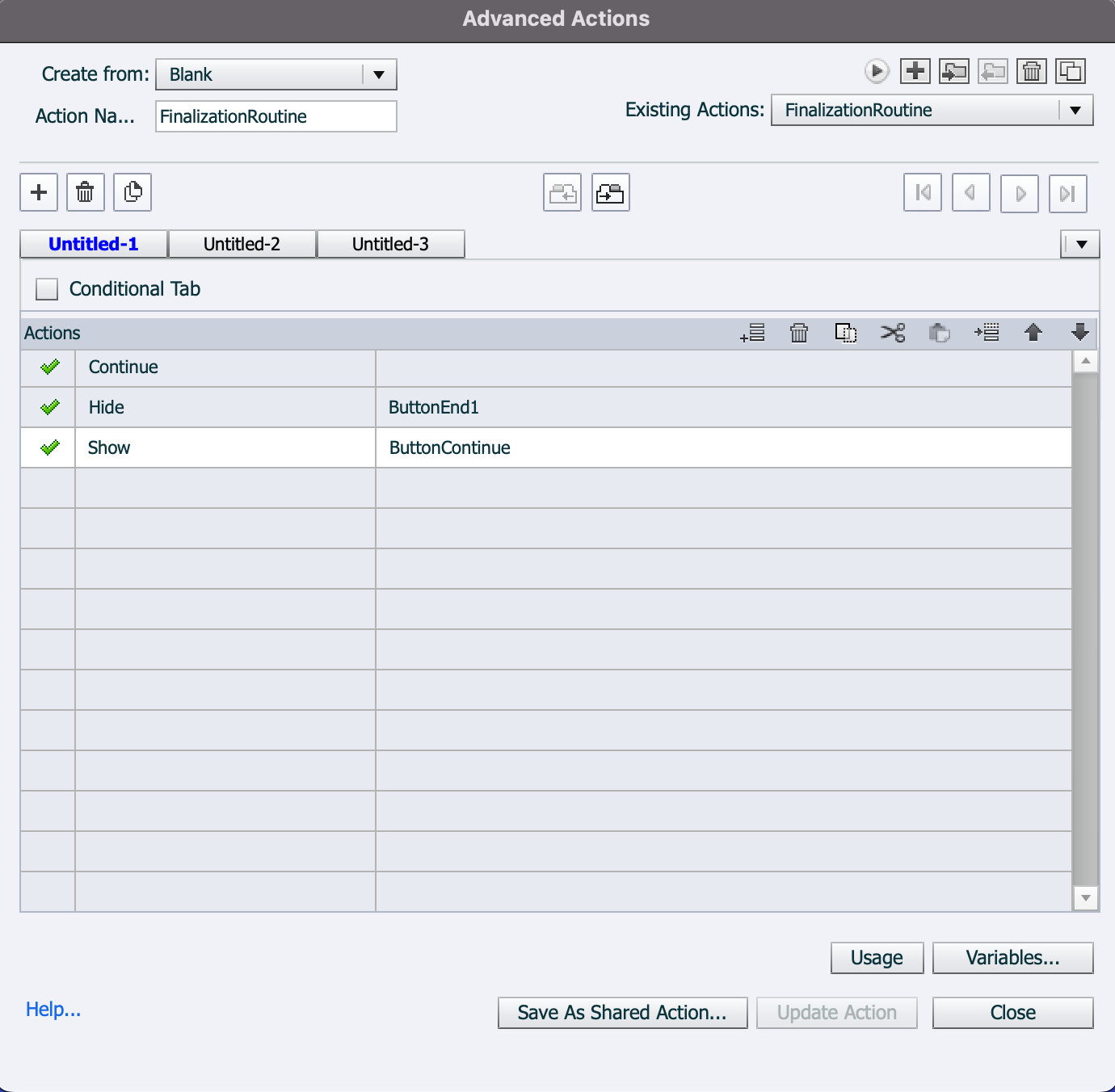
Click the folder button next to the empty text box next to 'Script', and set up the script as follows:

When given the option, give you script a name (example: FinalizationRoutine). What this does is submit the lesson results back to the LMS (the 'Continue' command), hides this button, then displays the 2nd button.
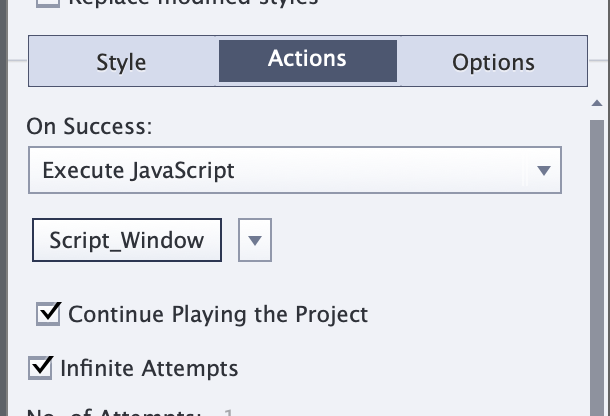
Now go to the 2nd button, click on the ACTIONS tab button, and set the 'On Success" option to be 'Execute Javascript':

Click the 'Script Window' button and enter the following into the text area:
try { parent.confirm_close = false; parent.confirmLOClose();} catch(e) { try { parent.parent.confirm_close = false; parent.parent.confirmLOClose(); } catch(e) { try { parent.parent.parent.confirm_close = false; parent.parent.parent.confirmLOClose(); } catch(e) { try { parent.parent.parent.parent.confirm_close = false; parent.parent.parent.parent.confirmLOClose(); } catch(e) { try { window.top.opener.document.location.reload(true); } catch(e) {}}}}}
That's it! There are quite a few steps here, so for some extra help, we have created a small captivate project here you can download which has everything set up.
Articulate Storyline - the goodbye.html file
If you are using Articulate Storyline to publish your content, there is a file named goodbye.html, which is designed to be easily modified for situations like this. This page is rendered when a user finishes a SCORM exercise published with Storyline, so we will want to enter in our custom html and javascript here. In the Storyline application, you will modify the goodbye.html file. For reference, this article on Articulate's website discusses this file: https://articulate.com/support/article/Storyline-3-Customizing-or-Suppressing-the-Goodbye-html-Page
In a nutshell, you will need to:
1. Completely close out your Storyline application
2. Navigate to folder where goodbye.html resides using the file browser (location shown in article above)
3. Make a backup of the original (perhaps name the backup goodbye.original.html)
4. Open the goodbye.html file in Notepad (you should be able to right-click > open with > notepad)
5. Remove entire contents of file and then paste in the new contents (see below) and save it, then close it
6. Re-open Storyline, and republish your SCORM (should pick up the new goodbye.html file)
In the goodbye.html locate this phrase (it may be slightly different) ...
The content has ended. You may close this window.
... and replace it with something like this ...
Submitting, please wait ...
Next, add this line of code to the end of the file, making sure
1. you replace {your-lms-system-url} with your lms system url (for example, www.acme-training.com)
2. remove the spaces between the opening < and closing > brackets.
< script src="https://{your-lms-system-url}/lms/_plugins/ca/quizzes/SCORM/scorm-helper.js" >
Generic Code for the End Screen or End/Exit button
If you are using something other than Articulate or Adobe, this code will refresh the course listing page behind the scenes if it's being delivered as a popup window , or, close out the inline frame and refresh the course list if its being delivered inline. The reason the code is so long is it attempts to handle various authoring software as there is no standard where the calling code will be placed in the frames chain of nesting. Add this code to your EXIT button click event, or, on the final page of your exercise.
try { parent.confirm_close = false; parent.confirmLOClose();} catch(e) { try { parent.parent.confirm_close = false; parent.parent.confirmLOClose(); } catch(e) { try { parent.parent.parent.confirm_close = false; parent.parent.parent.confirmLOClose(); } catch(e) { try { parent.parent.parent.parent.confirm_close = false; parent.parent.parent.parent.confirmLOClose(); } catch(e) { try { window.top.opener.document.location.reload(true); } catch(e) {}}}}}
Alternatively, this code is nearly the same as above, but adds an extra task of closing out the popup window (if the SCORM is being delivered in a popup window). The code above leaves the SCORM item open for the user to close out. Again, add this code to your EXIT button click event, or, on the final page of your exercise.
try { parent.confirm_close = false; parent.confirmLOClose();} catch(e) { try { parent.parent.confirm_close = false; parent.parent.confirmLOClose(); } catch(e) { try { parent.parent.parent.confirm_close = false; parent.parent.parent.confirmLOClose(); } catch(e) { try { parent.parent.parent.parent.confirm_close = false; parent.parent.parent.parent.confirmLOClose(); } catch(e) { try { window.top.opener.document.location.reload(true); window.top.close(); } catch(e) {}}}}}
For HTML5 Projects
If you are using your authoring software to publish out to HTML5 instead of SCORM, use the following code instead on your close/exit button:
try { parent.confirm_close = false; parent.end_module();} catch(e) { try { parent.parent.confirm_close = false; parent.parent.end_module(); } catch(e) { try { parent.parent.parent.confirm_close = false; parent.parent.parent.end_module(); } catch(e) { try { parent.parent.parent.parent.confirm_close = false; parent.parent.parent.parent.end_module(); } catch(e) { try { } catch(e) {}}}}}