Integrating Google Calendars into Axis LMS

If you’re already using Google Calendars, you may view Axis LMS's built-in calendars as more redundant than useful. While users can certainly use the subscribe link to link both calendar events together, Google Calendars can also be integrated directly into Axis LMS.
Getting the Embed Link
Google Calendar has an embed link, which allows you to place it on just about any page; allowing your visitors to view your shared calendar at your discretion. If you’re already logged into a gmail account, you can collect different calendar embed links by going to calendar.google.com.

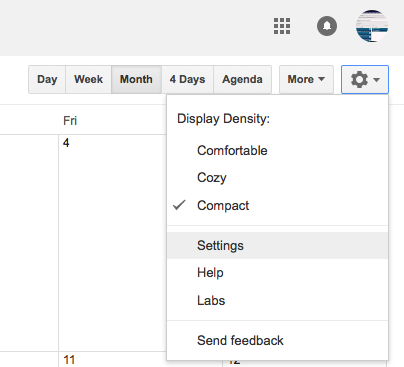
Select the Gear icon from the top right of the page, then select Settings. Once your settings page is open, select the Calendars tab from the top left.

You should now see all of your calendar listed; using the pre-built "Birthdays" as an example, click the Calendar's blue title.

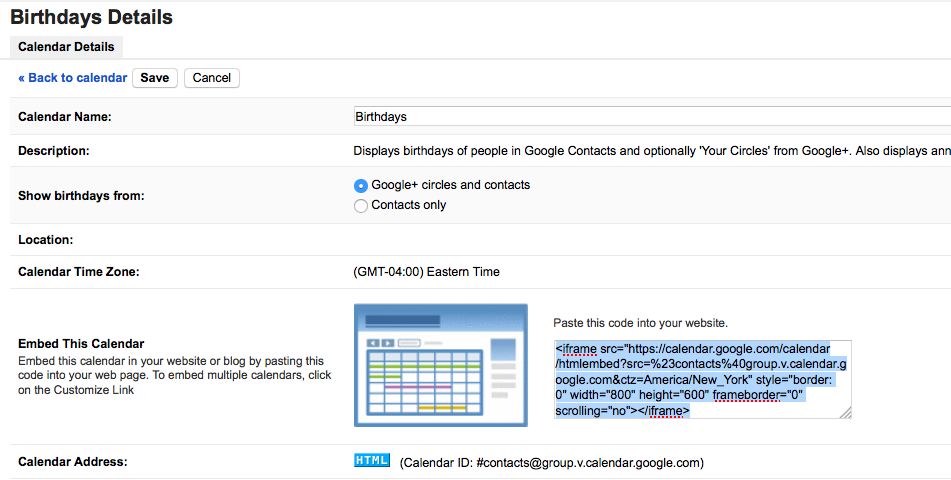
You should now be brought to a page which allows you to edit some basic details about the calendar, as well as copy an embed link. Copy either the entire embed code, or just the text between the SRC quotes.
Site Designers
- System > Site Design > Designer > Edit > Add Widget > Other > Embedded Web Page
Your Google Calendar can be added to either of your Site Designers [Learning Portal, Public Website], so an important decision you’ll need to make is who should be able to see your calendar. The Learning Portal is the only portion of the site which is gated behind an Active User; the Public Website can be visited by anyone.
After you’ve decided where to add your Google Calendar, you’ll want to add an Embedded Web Page widget to that page. Using the Google Calendar Embed code, you’ll parse it down to only the https address from within the SRC=" attribute.
If your embed link looks like this:
iframe src="https://calendar.google.com/calendar/embed?src=admin%40company.com&ctz=America/New_York" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"
You would only only use the underlined portion, ( "https://calendar.google.com/calendar/embed?src=admin%40company.com&ctz=America/New_York" )
Course
- Learning > Online Courses > Work with Courses > Manage > Course Content > Create > Embed a Webpage
If you’d like your Google Calendar embedded directly into your courses as a line item, you will use the same link as above (https://calendar.google.com/calendar/embed?src=admin%40company.com&ctz=America/New_York). It is recommended that the height of the line item be no less than 600 pixels, or you risk the calendar being so compressed, it’s unusable by your users.
A Calendar on your Courses is particularly useful if there are due dates associated with the course in question, allowing your users to use their time in the course more effectively.
Learning Module
- Learning > Online Courses > Work with Learning Objects > Learning Objects > New Learning Object > New Web Object > Embedded Web Page
If you don't want you calendar to take up such a large space in your course, you can also create it as a Learning Module which takes up as much space as a Graded Quiz, but can be opened to view in a separate window.
Menu Item
- System > Site Design > Learning Portal Website > Settings > Menu Builder
If you’d like your calendar to be accessible from anywhere a logged in user may be in your system, then a Menu Item spans across the entire system, and is accessible in just two clicks from any page.

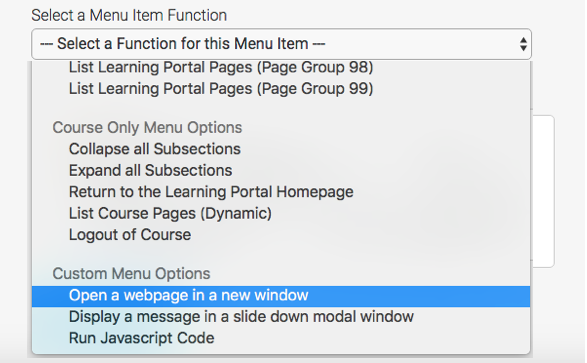
Select a top level menu from the left of your menu builder, then add a new menu item on the right. Select Open a New Webpage then, in the input that appears below, enter the same URL as you have in both the Site Designer and Course (https://calendar.google.com/calendar/embed?src=admin%40company.com&ctz=America/New_York).
Name the menu item and select an icon and, after saving your changes, your Google Calendar should be accessible from any page where a user is logged into your system,