Axis LMS SlidePoint Presentations

SlidePoint is a type of Presentation that is able to be delivered universally across almost all browsers, because of its independence from Flash. SlidePoint allows you to create and deliver an online presentation comparable to PowerPoint, with additional customizability that's not available inside the different Web Object Viewers.

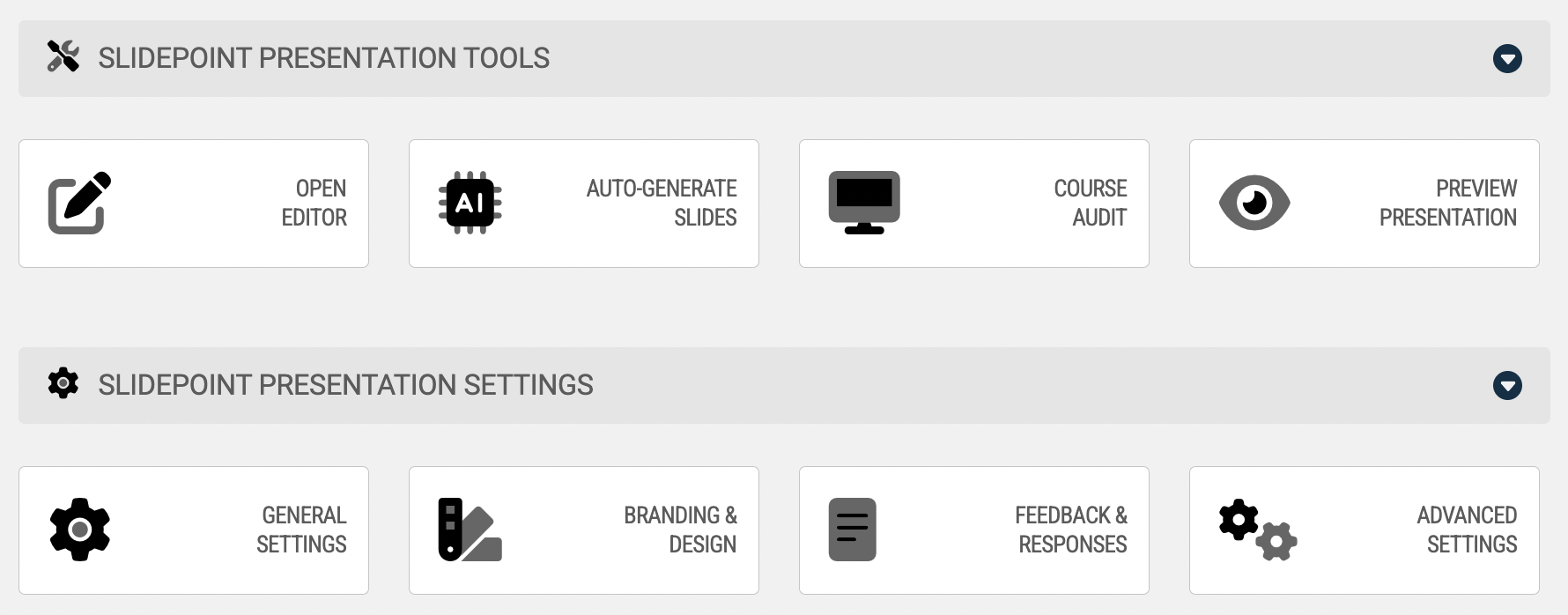
How to Make a SlidePoint Presentation
SlidePoint presentations are a type of module and are created from the Learning Objects area. They can be created by selecting the SlidePoint icon.
Creating and Editing your SlidePoint
If you’re creating your SlidePoint from scratch, select the SlidePoint icon from the New Learning Objects page. After you’ve given the presentation a name, you can go into the presentation and edit it freely.

From the SlidePoint’s Dashboard, click on the Open Editor icon to begin editing the presentation’s slides [make sure your editor isn’t being blocked by popup blockers]. Unlike other module types, SlidePoints are entirely self contained - slides are not shared with other SlidePoints, are not added to your Slide Bank, and cannot be shared with your other modules.
If you import from PowerPoint, your presentation will bear a strong resemblance to its source. When it gets imported, animations are stripped, and everything on each slide is imported as an image.
If your PowerPoint presentation has any animations, you will want to reassign them in the SlidePoint editor (select an object, click settings). If you ever want to change the text, you will need to recreate the object as a text-object instead of an image; you will also have to remove the old text-image.
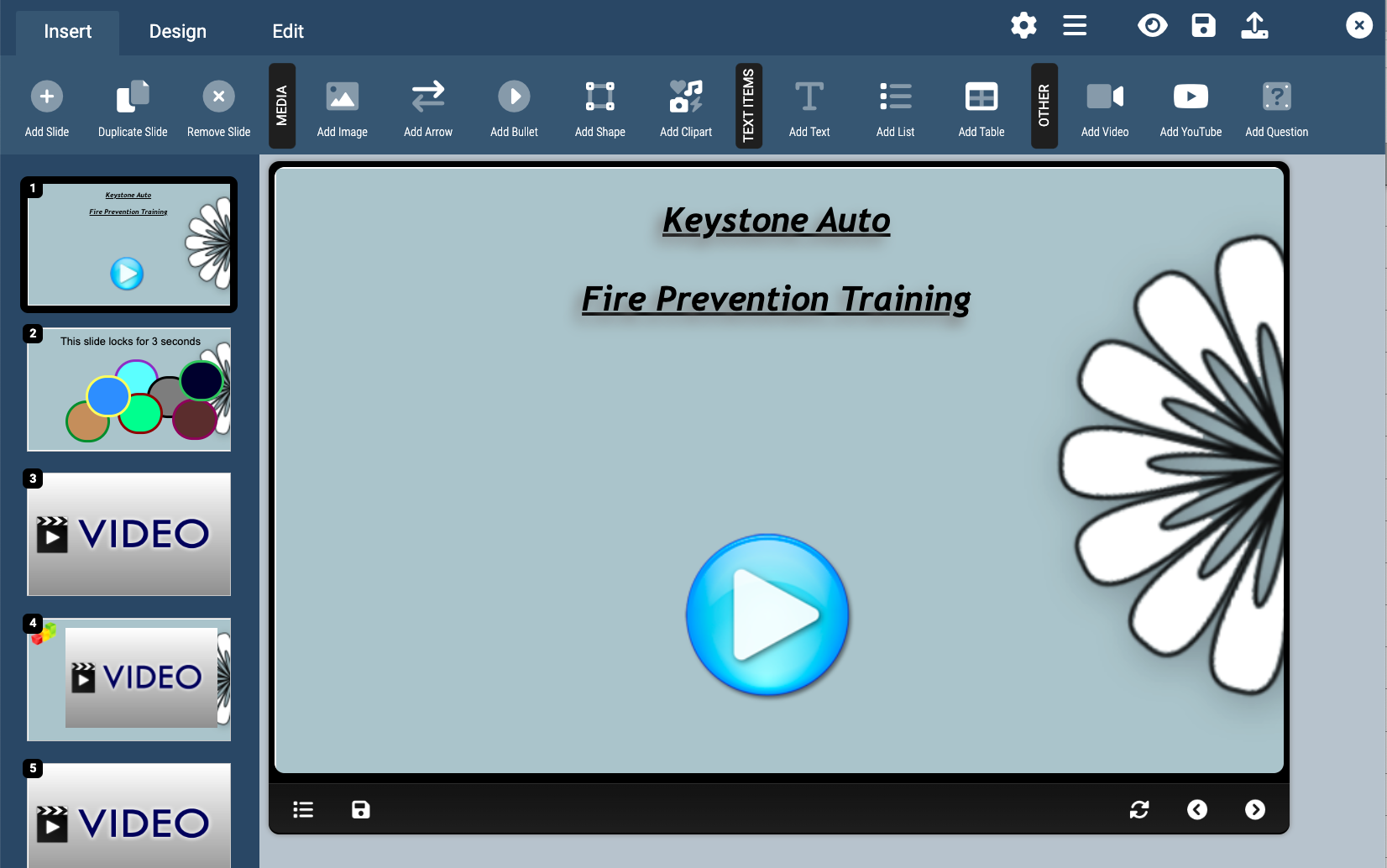
Selecting the Quick Menu icon from the top right will give you quick access to perform many of the most common actions, including adding / removing slides, adding images and text, and adding animations.
Selecting the Quick Menu icon from the top right will give you quick access to perform many of the most common actions, including adding / removing slides, adding images and text, and adding animations.

After adding any element to the slide (such as an image), the element can then be dragged around the slide, and scaled at your discretion. Using the Quick Menu, you can copy elements from one slide onto a new slide.
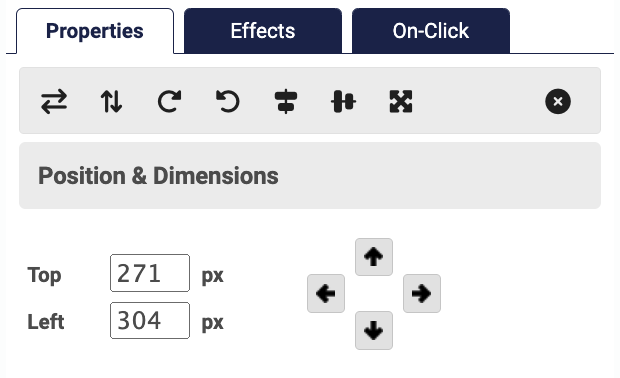
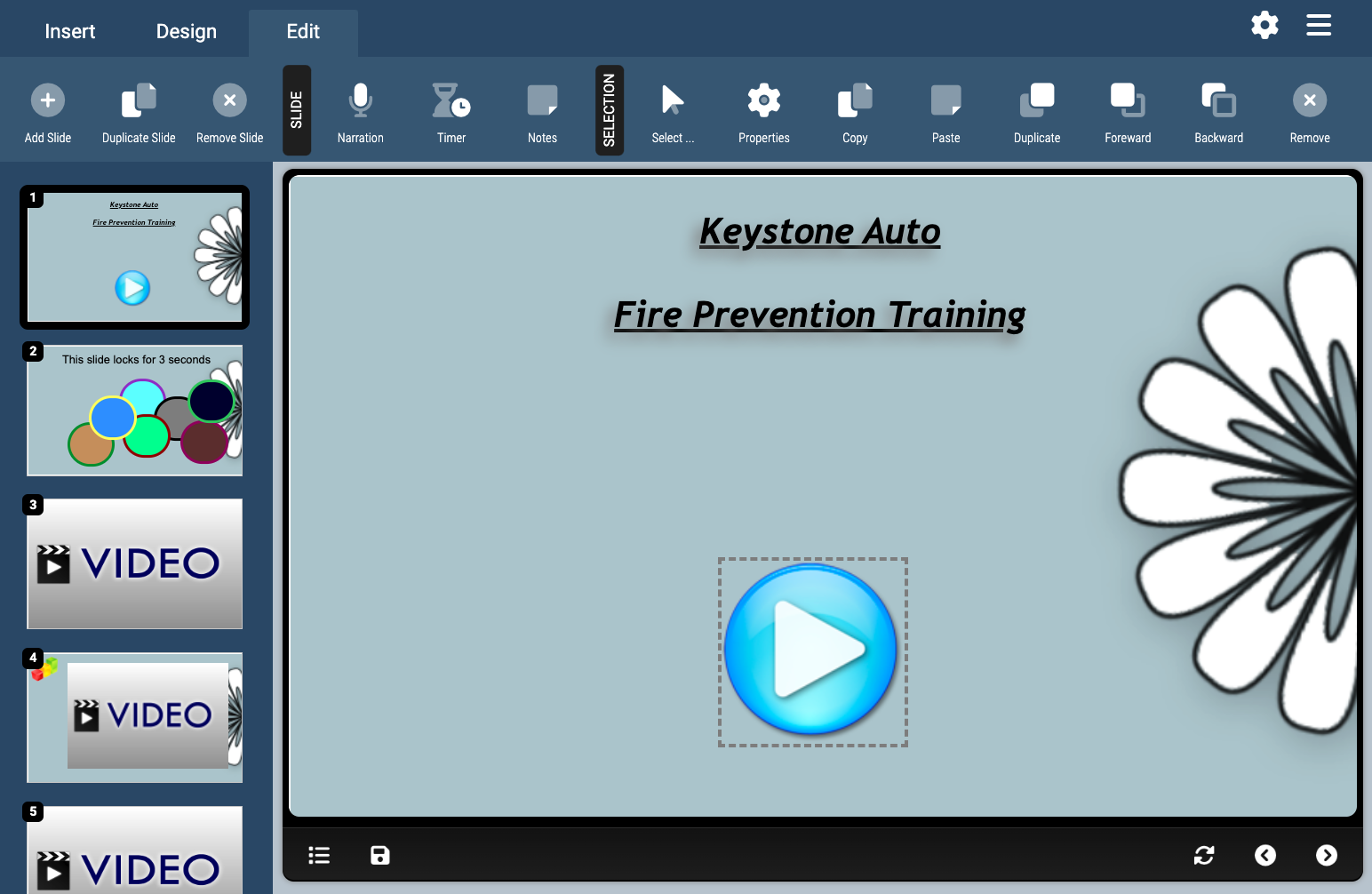
The Properties menu brings up all the information on a selection. After adding an element to the slide (Image, video, etc.), the Properties Menu holds all the relevant information about the item.

- Mirror Objects on an X and Y axis.
- Rotate Objects 90 degrees clockwise or counterclockwise.
- Center an Object both horizontally and vertically.
- Resize an Object to fit the entire slide.
- Remove the Object from the slide.
- Nudge Objects one pixel at a time using the arrows.
And the video below takes you through the different Property buttons.
Backgrounds
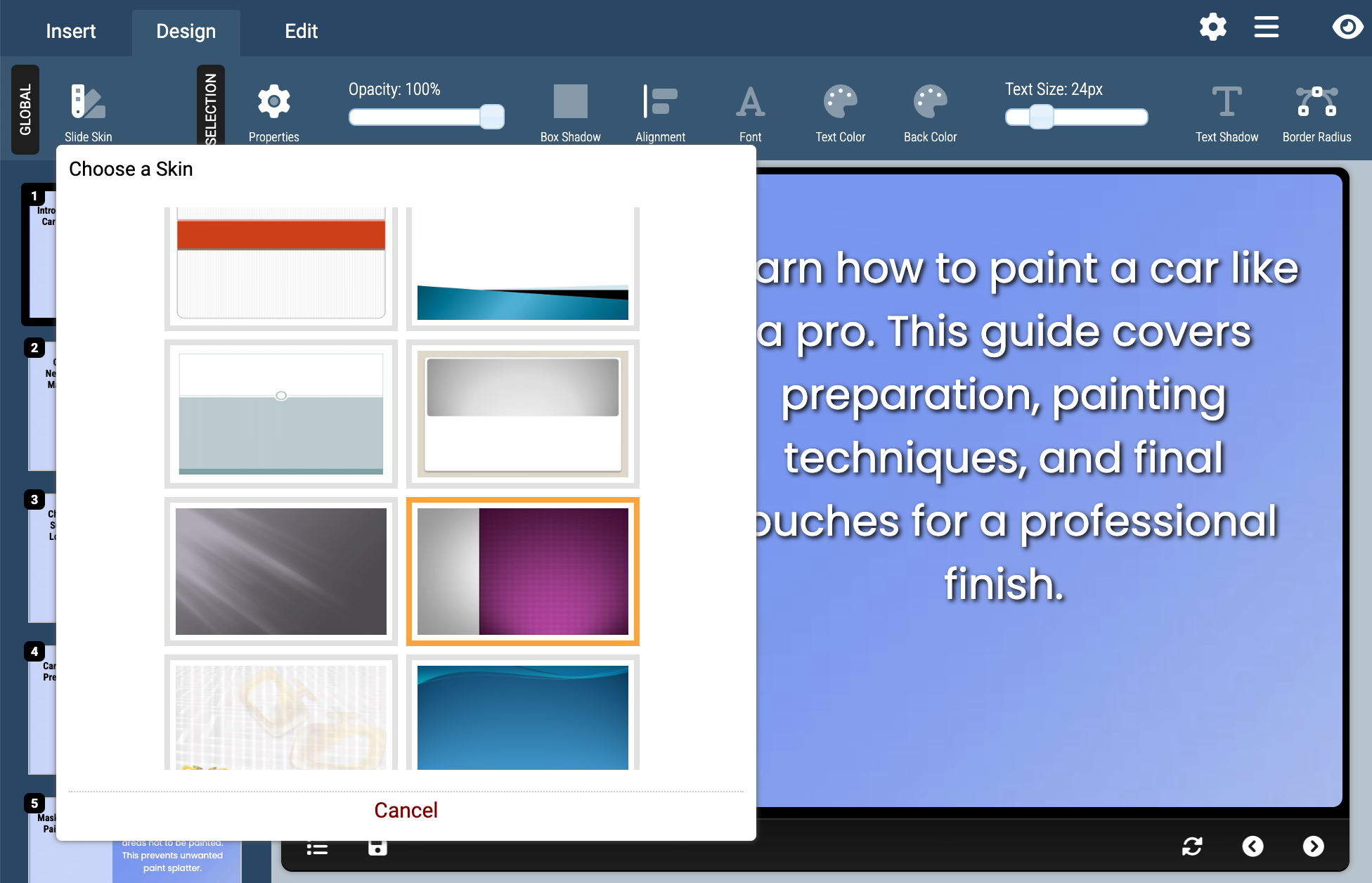
When you’re working on your SlidePoint, the presentation background can be customized by going to the Design tab, and selecting the "Change Skin" icon - select one of the default backgrounds, or scroll to the bottom to upload your own.

Every Slide will use the same background - if you want to use a different slide background, add it in as an image, then move it to the back of the slide’s layers.
Adding images and Text
If you’re making a presentation, you’ll probably want some different assets to keep your visitors’ interest. Images can be added from either the Insert tab, or the Quick Menu. After uploading your images, use the Nudge tool to move your graphics where they fit best.

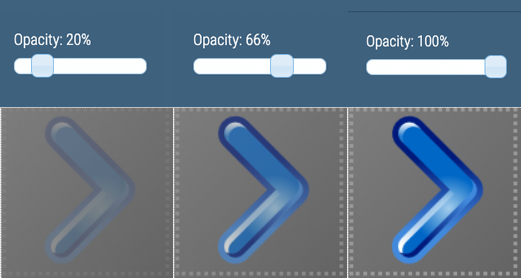
Image and text opacity (Translucency) can be edited by going to the Design tab, and selecting the element. 100% Opacity is completely solid; 0% is invisible.
Layering
When you're developing your SlidePoint presentations, consistency is key; if you're applying this concept, you're likely copying and pasting a lot of objects. But if you’re duplicating content from Slides far from each other, the duplicated content may appear to be invisible. It's not missing - it is behind the other objects on the slide.
When you copy an object, you are copying its associated layer as well. So when you paste the object onto another slide, it is many layers above / below the rest of the slide's content.
- Pasting an object from slide 5 onto slide 10, the object is layers behind
- Pasting an object from slide 10 onto slide 5, the object is layers above

If you can't find the object you pasted in, it is likely layered beneath everything else. Rather than move everything out of the way to select it, you can use the Selection Tool (Edit -> Selection -> Selection). Once you find the pasted object, you want to bring it to the front using the 'Move Up' button which will move the object up one layer. This may require multiple clicks depending on the distance between the two slides.
Effects and Animations
SlidePoint uses a lot of JS/JQuery behind the scenes; and because of that, every Element on your slide is able to have different animation and on-click events. Here are two examples how you can add and utilize the two in your SlidePoint presentations.

Animations
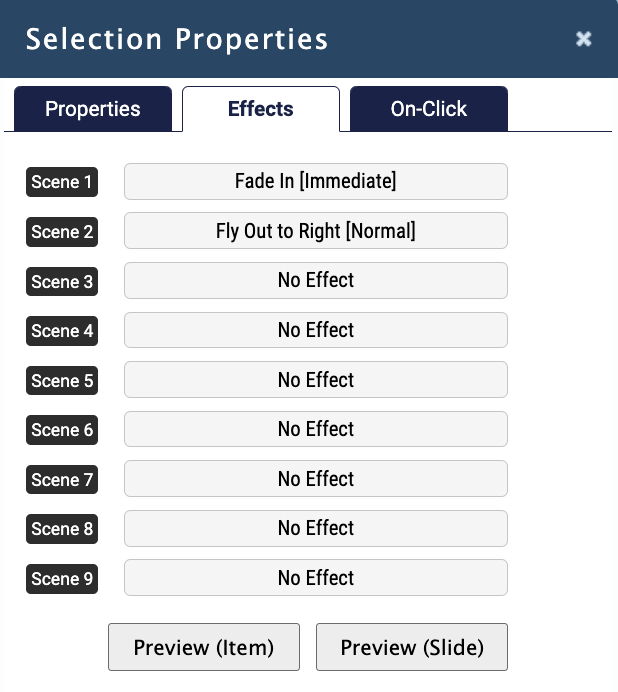
To apply an animation to an element, select the element and pull up the Selection Properties for the element, and switch to the Effects tab.
When you're applying animations to a slide, there is no concept of skipping scenes. You may want users to spend some more time on a slide before the 'go to next slide' button appears. To accomplish this, you can 'skip' a scene; by applying an otherwise meaningless animation to an invisible object, you can delay up to 5 seconds per scene.
To get started, you'll add in a text block and then adjust its opacity to 0% (Design -> Opacity). If you want to be doubly sure it's not visible, you can also move it behind other content (see Layering above). The meaningless object is added, now you'll need to find what scene you want to 'skip.' For these scenes, you'll apply a Fade-Out effect to your invisible object. You can use the chart below to get a rough estimate of how long each scene will take:
| Speed | Elapsed Time |
| Extremely Slow | ~4.5 - 5 seconds |
| Very Slow | 4 seconds |
| Slow | 3 seconds |
| Normal | 2 seconds |
| Fast | ~1.5 seconds |
| Very Fast | 1 second |
| Extremely Fast | < 1 second |
| Immediately | 0 seconds |
Smooth Transitions with On-Click Events
If you've disabled the navigation at the bottom of the slide, it's up to you to map out your presentation so that users can reach every slide they need to. One of the simplest, most fluid transitions to create (and can be copied onto almost every slide) is an arrow button.
To make your smooth and simple transition arrow, follow these steps:
- Add an image of your choice to a slide(I usually choose a giant, right facing green arrow)
- Go into the image's properties, then go to its Effects tab
- Scene 1: Fade In [Immediately]
Scene 2: Fade and Fly Out to Right [Normal]
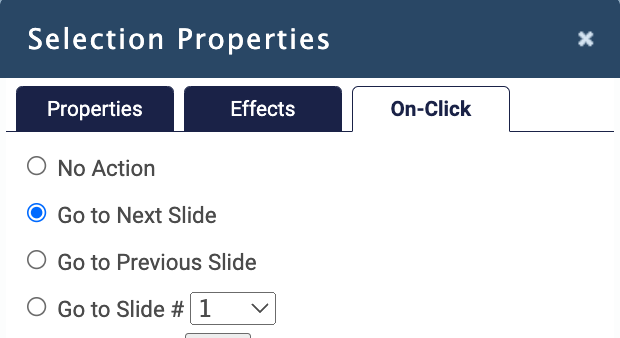
Scene 9: Fade In [Slow] - Go to the On-Click tab
- Check the radio box to 'Go to Next Slide’

After you've added the effects and on-click functions, position it somewhere on the screen that it will not interfere with any text (such as the bottom right hand corner). Once it's in position, you can safely copy and paste the arrow onto every other slide with little to no adjustments.
- If you include the arrow on the first slide, remove the effects from Scene 1 and Scene 2
- You can also add this to the final slide, but remove Scene 9 instead
Saving and Publishing
When you’re working inside your SlidePoint editor, you’ll probably be prompted to save your presentation more than once. However, there is a difference between Saving your Presentation and Publishing your Presentation that you’ll want to be aware of.
When you save a module, you are saving the changes you have made so that you can come back to them and continue working without giving your users a half-completed presentation. A Saved Presentation does not have to be the version of the presentation your users see.
To make your changes live for your users, you’ll need to Publish your Presentation. A Published Presentation is how your users will see the module.
Saving = Changes just for Admin, Publishing = Changes for Everyone