
Leverage options in Axis LMS to deliver extra polish to your courses.
The extensive amount of customization and branding options available in Axis LMS are great tools that every LMS admin has access to; but are you capitalizing on these tools?
Axis LMS is able to boast a substantial amount of customization on all fronts. Most LMS admins are already familiar with how to change banners, icons, and thumbnails for their online courses; but those with CSS-knowledge will be able to do much more.
The content in this article is somewhat technical, and shouldn’t be considered a substitute for learning CSS – it is only snippets of CSS code that you can copy and paste directly into your LMS and start using immediately; if you’re familiar with CSS, you can accomplish a great amount more than the examples in this article. But while this article can’t cover each piece of the online course, here are some of the more commonly manipulated elements of online courses.
- You can add CSS to all pages within a all courses by going to your Learning Portal Designer Settings
- You can add CSS to all pages within a single course by going to an Online Courses Branding and Design
- You can add CSS to one pages within a single course by going to an Online Course Page Settings
While reading this article…
- Anywhere you see a pound sign (#) followed by 3 or 6 digits is a color; you can find hex codes for your company’s colors here
- Anything written in between /* */ are comments that don’t need to be included, but are useful if you’re not familiar with CSS
Online Course – Navigation Bar
When you’re inside your Branding and Design of an Online Course, you’ll be able to position your nav bar, as well as choose the Style. If you select “Custom” from the dropdown, this CSS will allow you to brand it with your company colors:

.
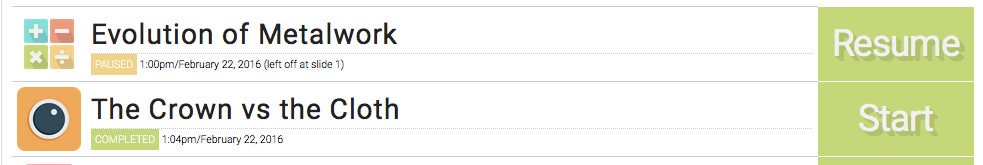
Learning Object Statuses
When a user interacts with a learning object (tracked activity inside an online course), a tagline is usually added underneath it to know what the user did last (pause, complete, etc.). By knowing the CSS classes, you can change these to be less harsh, or stand out more.
.status_complete, .status_submitted {
background-color: #c4d879 !important; /* change the background color to a light green */
}
.status_paused {
background-color: #f1d289 !important; /* change the background color to a sunny yellow */
}
.status_complete, .status_submitted, .status_offline_submitted, .status_started,
.status_paused, .status_autosave, .status_other {
display: none !important; /* hide all module statuses */
}
Online Courses on Small Screens & Mobile Devices
If an Online Course you’re delivering is popular among mobile users, you may opt to make the interface more mobile friendly via CSS. The example CSS below will make the learning object lines more pronounced and easy to select:

.pt_button, .pt_button_inactive {
/* Increase the size of the Start button */
width: 130px !important;
height: 46px !important;
/* Make the text larger and easier to read for mobile users. */
font-size: 37px !important;
text-shadow: 1px 1px 0 #b0c26d, 2px 2px 0 #b0c26d, 3px 3px 0 #b0c26d, 4px 4px 0 #b0c26d, 5px 5px 0 #b0c26d;
color: #f2f1f0 !important;
font-weight:bolder;
/* Change the background color to a light green */
background: #c4d879 !important;
/* Remove the button borders */
border: none !important;
}
.content_item table tbody tr .modlist_td:nth-of-type(3){
/* Further increase the visibility of the Start / Resume buttons button */
background-color: #c4d879;
cursor: pointer;
border-top: 1px solid #ffffff;
}
.modlist_line1 {
/* Increase the Readability of Module titles on small screens */
font-weight: bolder;
font-size: 28px;
letter-spacing: 1px;
}